Let me start this blog by saying that applications and VDI are a shit storm. The easiest way to design and build VDI, is from a greenfield perspective, where you have the choice to pick the applications you would like to add. But if that were the case, why would you design VDI in the first place? Wouldn’t it be better to go for a Digital Workspace solution like VMware Workspace ONE if you have the possibility to design and build a Digital Workspace solution? Unfortunately, customers starting from scratch are only a handful on a total of thousands. This might change, but probably in the long run. To prepare yourself for a design phase in a project, it is essential to assess the current workplace and get all of the (application) insights required to make the right decision. This blog post explains why this is essential and how Liquidware Stratusphere UX is kind-of your swiss army knife in this phase of the project.
One of the most common mistakes I see happening in the field is that a VDI is designed to run a certain set of “known” applications (as shadow IT still remains a current issue), but as soon as a user is migrated to the new platform, he starts complaining about a missing application. That application could be a traditional one, a web-based one or a cloud one. Certain web apps require plugins to work properly. But since a user isn’t able to install those plugins, the app doesn’t work. And what about sizing based on the “heavy” apps? Also a common mistake. Why would you size an environment just on a couple of resource-intensive apps? And what is intensive in this case? Sure, Autocad is resource intensive from a CPU, RAM and GPU perspective, but have you ever checked what facebook is doing to a user’s resources? And using a webcam in an application every now and then? Any idea what that does to a system? For all of these challenges and even more, I think it’s essential to run an assessment prior to your project. In this previous post, I explained why an assessment is essential from a workload perspective, but in this post, I’m going to explain how Liquidware Stratusphere UX can help you through an application migration phase.
The very first thing to do is to deploy Stratusphere UX, distribute the Stratusphere Connector ID Key (CID Key) to the endpoints and let the whole thing collect for at least 5 weeks. Certain apps might only be used during the end of the month or quarter even. So, the longer you are able to collect data, the completer your inventory will be.
The next thing would be to check out the application decision framework, which you can download for free from my site.
The framework covers a lot of topics and asks a lot of questions that might be somewhat hard to answer. These are a couple of important ones:
- Does the app needs to be installed?
- Can the app be virtualised?
(this is a summary of a couple of other questions):- Does the app use device drivers?
- Does the app need to start before logon?
- Does the app have system services?
- Does the app provide DCOM services?
- Is the app web-based?
When these are answered, more information is required as well to propose a sizing for those apps.
All of these questions can be answered by using the right views and reports from Liquidware Stratusphere UX. Let’s start with the first one.
Does the app need to be installed?
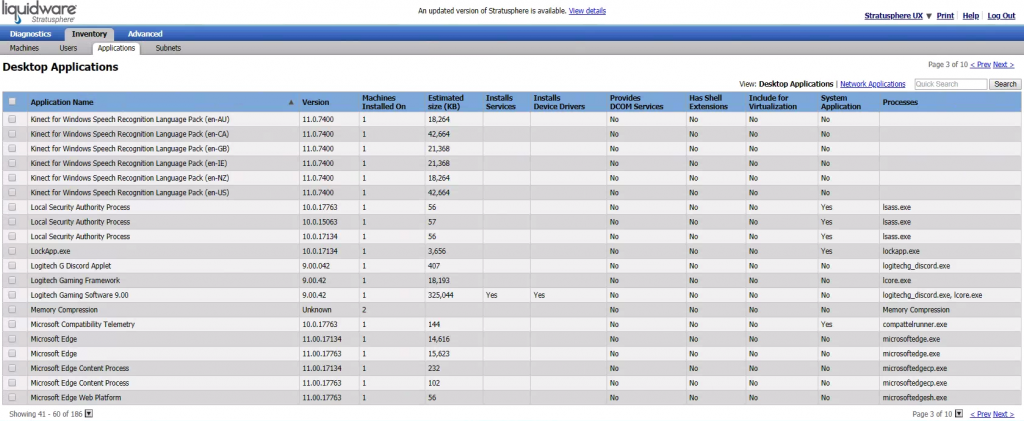
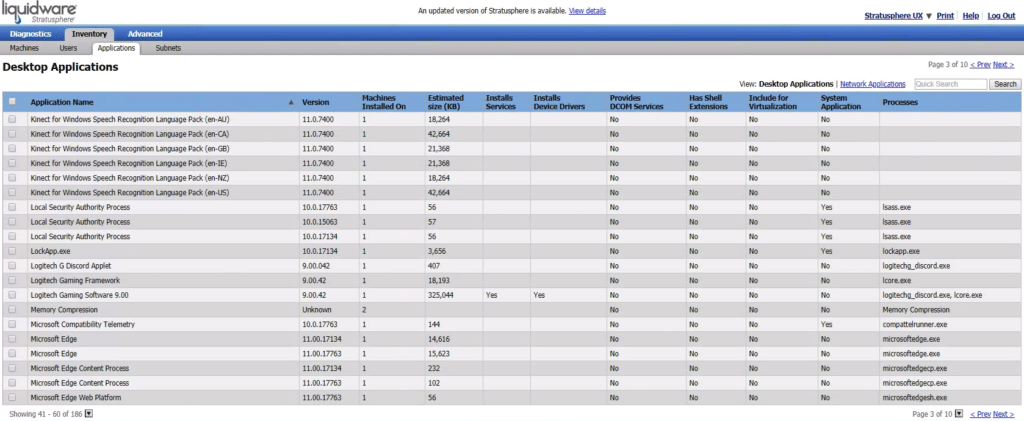
The answer to this quest is very simple. If Stratusphere detects an application than the answer is yes. Why does it need to be asked then? On average, your migration process consists of two phases. Phase one migrates all apps from the existing environment to the new VDI. Phase two (which might even start directly after the first phase has started) adds new apps to the new VDI which didn’t run on the old environment. Stratusphere helps find answers to the first phase. Finding the same answer to the question in the second phase is a bit more challenging. This requires talking to the application owner (if that person exists) or simply by taking the binaries and see for yourself. Answering the question during phase one can simply be done by doing either of these things: finding the application you are looking for in the application inspector, looking it up in the inventory or checking out one of the application-related reports. For now, let’s check out the inventory first:

You can see a simple overview of the installed applications. All detected applications on the endpoints that have the CID installed are showed on this overview. For a bit more information, diving into the application inspector is the way to go. It can show you all sorts of resources that are being consumed by the application (which answers the question about resource consumption on a per-application basis).
Can the app be virtualized?
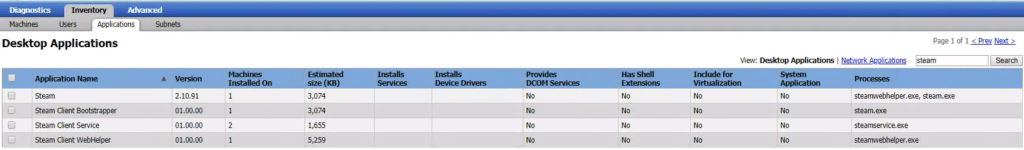
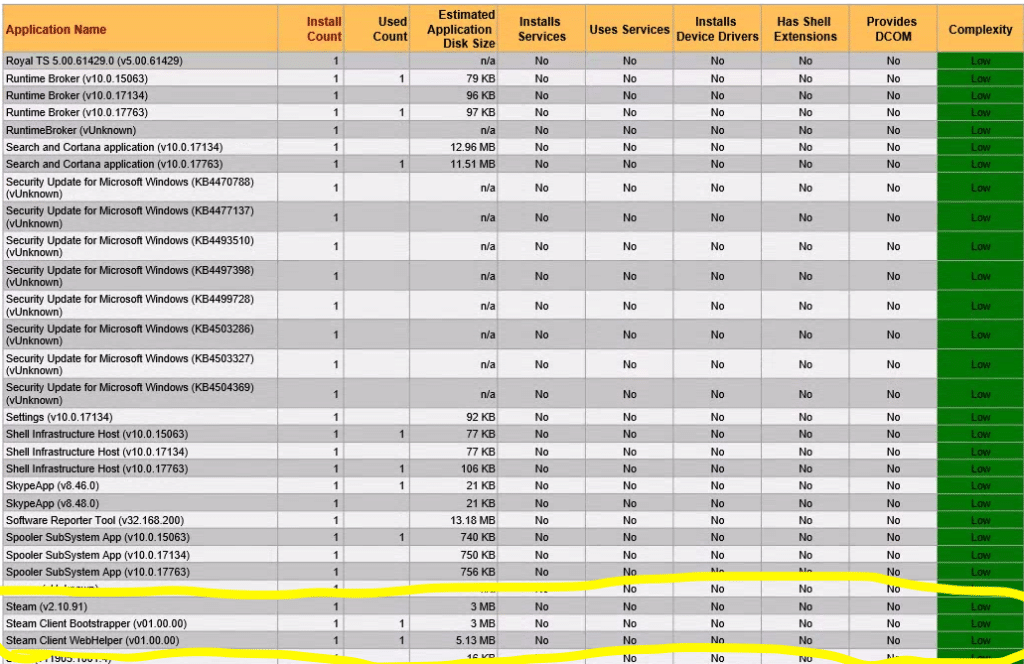
The inventory basically helps get the answer to that question as well. Let’s check out an essential application for every VDI: Steam 
If we need to figure out if steam can be virtualised, we can do so by searching for it in the inventory. The first thing that is interesting, is that multiple processes are part of steam:

The inventory also answers some of the subquestions: does it require services? Does it contain device drivers? Does it provide DCOM services?
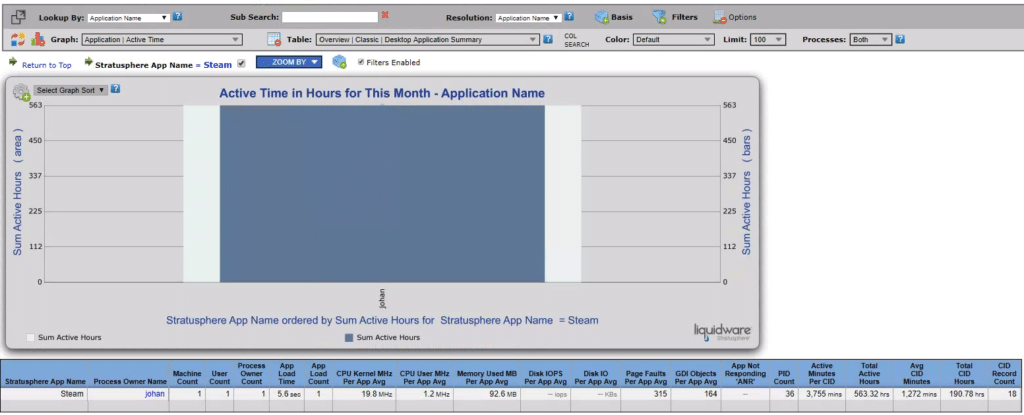
If you would like to check out what resources Steam is using, we dig into the application inspector. All sorts of resource information can be pulled out (CPU/RAM usage, GPU consumption, etc:

Stratusphere also offers a report that shows the virtualization possibilities in aggregated numbers (containing all applications):

All of these different views show you the answers to the main question: can an application be virtualized?
Is the application web-based?
This is again, a question that can be answered very simple. But, if the answer is yes, you require a lot more information from that application to include it on the VDI platform.
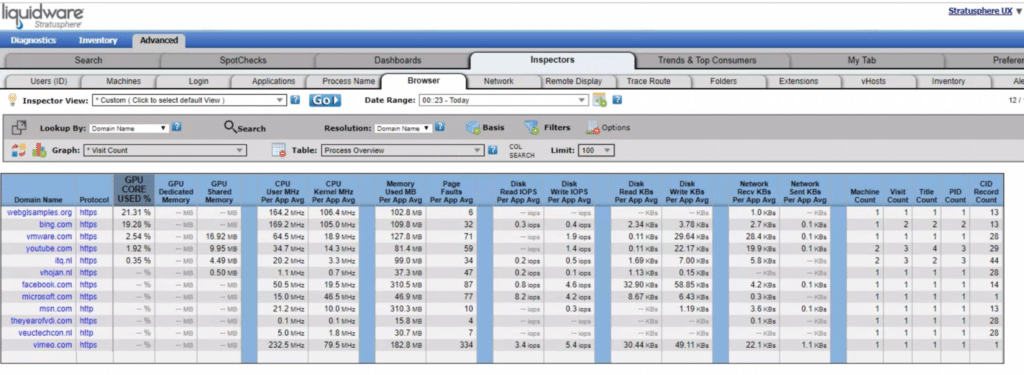
Stratusphere UX offers a browser inspector that shows all of the web-applications that are recorded by the CID:

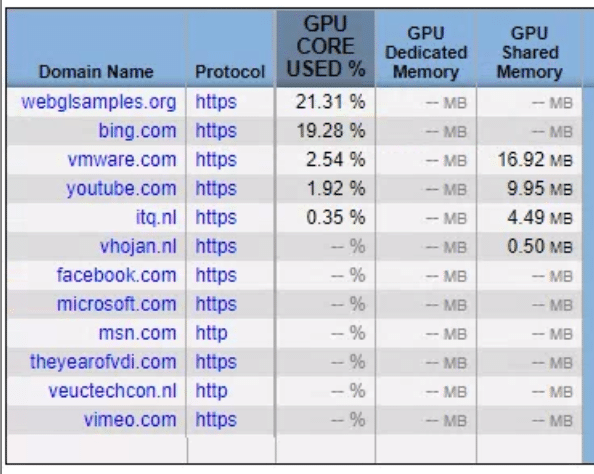
The browser inspector directly gives a great overview of the resources the individual apps are consuming. Those resources are quite often what is skipped when thinking about web-based apps. Especially when looking at CPU or GPU resources:

The thing that worried me a bit in my own environment, is that a search engine like bing.com, already took nearly 20% of a single GPU (in terms of core usage). Quite often, when we go into a project and users are complaining about “internet being slow”, a solution like the browser inspector is essential to dig into the source of the issue. In this case, a different browser (internet explorer versus chrome) make a big difference. In any way, taking web-apps into account when migrating your old environment to a new VDI is essential, both from a User Experience and sizing perspective.
I have the information, now what?
The next thing would be to run every application (web-based or traditional) through the decision framework to get a good impression of the proposed solution to migrate the application. If you have any addition to the framework, drop me a DM on twitter.
I think a solution like Liquidware Stratusphere is essential in every application migration/rationalisation project. If you would like to test it out for yourself, you can request a free demo license here.
The post VDI Design Essentials: Assessing Applications with Liquidware Stratusphere UX appeared first on vHojan.nl.
The original article was posted on: vhojan.nl