During //build/ there were quite a few sessions about website performance and the scalability, especially Azure Websites. But do the visitors of your website really care if it runs on multiple servers in various regions of the world? Do your visitors care if you put your static content on separate server to share the load? No, they don't. Your visitor only wants a fast responding site, and preferably one which does not drain his phone battery or uses up his bandwidth quota with a few clicks.
Several things come to mind immediately when looking at performance from this point-of-view.
- keep the viewstate (if you use ASP.NET webforms) to a minimal size
- minify your .css and .js files
- put static content on another location
- use CDN's as much as possible
But several others are easily overlooked.
- Right-size your image files
- Reduce or spread the number of downloads
The remainder of this post will provide more information about these last two 'errors'.
Right-sizing your image files
Whenever you use images on your pages, make sure they are the right size. If you display an image as 50 x 50px, don't put that image as a 100 x 100px on the server. Of course the browser will make sure it is sized the way you want it, but this will take time. It will have an impact on the power consumption as scaling is a CPU heavy operation.
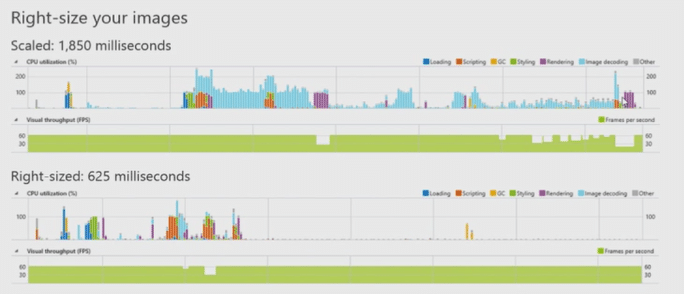
The first of the graphs below show an example of a site with several images, of which most need to be scaled to the correct size. The second graph is of the same site after the images on the server are replaced by correctly sized images.

The blue lines in the graphs are the image decoding actions performed by the browser. Using the correct size (lower graph) drastically reduces the processing needed by the browser, saving the CPU for other actions.
Reduce/spread the number of downloads
Without changes to the registry or an 'internet speedup' application most browsers will use a maximum of 4 to 6 (depends on the type of browser) concurrent connections per server to download the content (.js, images, etc.) needed for your website. When you have a few javascript files and a dozen of images on your website, this means the browser needs to wait for a download action to complete before the next item can be downloaded.
One way to improve the download speed it to put javascript files and static images on another 'server'. Instead of downloading them from www.test.com/content, you could put them on static.test.com, img.test.com or some other url. The browser will interpret these additional locations as another server, effectively increasing the number of concurrent connections / downloads.
Another option is to merge images (especially smaller ones) into one large images, a 'sprite'. By using a little CSS you can display only the appropriate part of this larger image. The downside of this method is the creation of the sprite. This used to be a painstaking exercise to get the correct offsets for each image put in the sprite. Yes, it reads 'used to be'. Web Essentials comes to the rescue.
As of version 1.7, Web Essentials for Visual Studio 2013 is able to merge your images into sprites for you, along with some CSS styles with the correct location offsets for them. With these styles, using the sprite is a breeze.
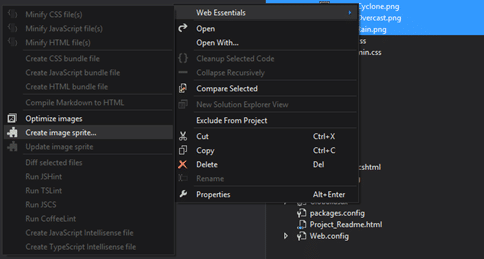
Creating a sprite is very easy. Just select all images to be put in the sprite, right-click, select web essentials and pick the option 'Create image sprite…'.

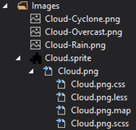
This will add some new files to your project, among which your sprite image and the matching CSS (and less/sass) file.

The CSS contains a specific style for each of your images, which can be used on the element to show them.
.Cloud-Cyclone {
/* You may have to set 'display: block' */
width: 48px;
height: 48px;
background: url('Cloud.png') 0 0;
}
.Cloud-Overcast {
/* You may have to set 'display: block' */
width: 48px;
height: 48px;
background: url('Cloud.png') 0 -48px;
}
.Cloud-Rain {
/* You may have to set 'display: block' */
width: 48px;
height: 48px;
background: url('Cloud.png') 0 -96px;
}
Conclusion
Using images can cause some unwanted side-effects on performance. But with a little effort these 'errors' can be easily fixed. Right-sized images will reduce the amount of time needed by the browser to process and display them. And using sprites will reduce the amount of concurrent downloads, freeing up the connections to download other files. And with the latest version of Web Essentials the pain of creating the sprites is taken from you.
So go on, fix your images and make your visitors happy.



