VMware vRealize Orchestrator (vRO) is the workflow engine behind the VMware vRA portal, but it also can be used as a standalone product to automate your datacenter with workflows and code. For more details on the vRO product see the VMware product page here.
When you start out small you will find yourself being able to quickly automate almost anything you can think of in your datacenter. But as your environment grows (more workflows, more code) and you become more and more dependent on vRO, you will find out that you will develop the need to solve the following challenges:
- vRO development relies heavily on trial and error
- Finding problems related to code changes are very hard to track down
- Development of vRO code takes much more time than you would like
As a large provider of consultancy on vRO development the consultants of ITQ run into these challenges fairly quickly. So we set out find a solution for these challenges by defining more practical goals we needed to tackle:
- Ability to setup in minutes
- Possibility to use any editor to write code
- GIT support
- Provide type checking on code (make sure no compile time errors exist in code)
- Provide intellisense (command completion) on code
- Possibility for unit tests
- No vendor lock-in
And I’m happy to announce that we started with internal beta tests of the first version of our product. The way we solved all the challenges is as follows:
- There is an vCenter appliance that is running our engine, we do not have a good name for it at this moment, for now we call it theITQ vRO Tool (you need this installed in your environment)
- In the engine you configure a connection to a GIT repository and a connection to your vRO instance (or multiple if you want)
- On the first run the engine will pull all content from the vRO server and convert this to Typescript (and add some magic) and push all this to the GIT repository
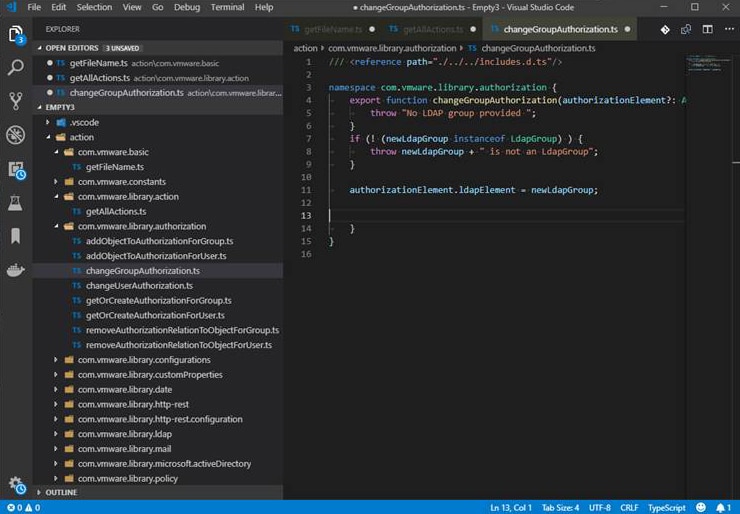
- At this point you will be able to pull the GIT repository local and open it up in VS Code (my editor of choice in this case), this looks something like this:

- At this point you are able to edit the action code (the tool is limited to vRO actions at this moment). VS Code will give you intellisense while you type from this point on, the Typescript compiler (built into VS code) will do the type checking.
- If your changes are ready, you push the modified files to the GIT repository
- The ITQ vRO Tool engine will pick up the changes, do some magic, and push them to vRO
We are planning on releasing this product in the near future to the vRO community, keep your eye on the ITQ website for updates. If you cannot wait for that: we accept a limited number of external beta testers, if you are up for that, please contact me directly at [email protected]



