I'm experimenting with Windows Azure Mobile Services (WAMS) and as you may or may not know, these are written using Node.js. Unfortunately my favorite editor, Visual Studio (did you know it even won a Jolt Award), doesn't natively support Node.js. But to remedy this there is the open source Node.js Tools for Visual Studio or NTVS, currently in alpha but I haven't seen any problems so far.
But back to WAMS. I'd like to develop this inside Visual Studio and deploy from there as well. For that to work you have to combine Node.js and Git deployment with your WAMS scripts. I'll walk you through it from the beginning.
Create a new mobile service
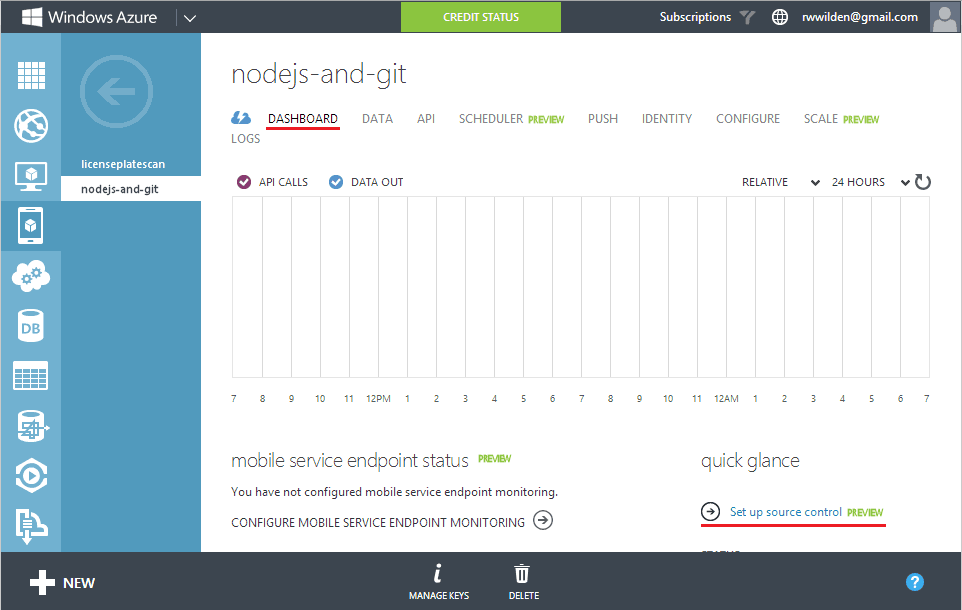
We start with a mobile service. Go to the Azure Management Portal and create a new Mobile Service. Once you have that, configure Git support for the service: go to the dashboard and click Set up source control.
If you've never before configured Git, the portal will ask for a username and password to control access to the repository. If you've configured Git before but no longer remember your credentials, go to the dashboard and Reset your source control credentials. Once Git is configured, go to the configure tab of your service and copy the GIT url that is now available.
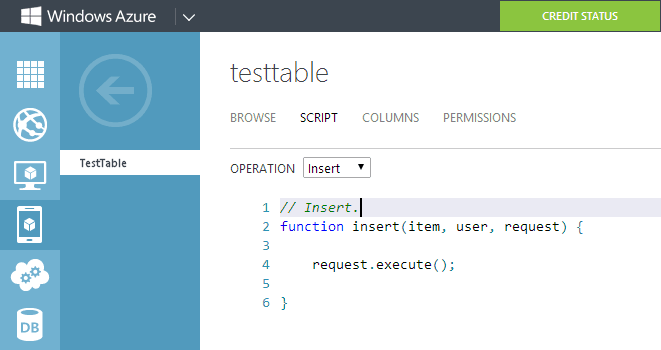
Two more things before we continue in Visual Studio: we now have an empty Mobile Service, without any tables. To see anything interesting we should at least have some script files so let's create a table on the data tab. With this table come four Node.js scripts for insert, update, delete and read. When we leave these untouched and we clone our Git repository in the next step, they are not included unless you make a small change to each script. I simply added a comment at the top of each script.
Inside Visual Studio
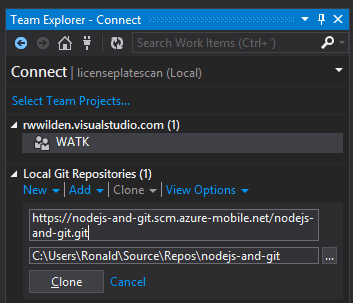
We now have a GIT repository for our source files and we can use Visual Studio to clone this repository. To do this we open up Team Explorer. In Visual Studio 2013, Team Explorer gives access to both 'traditional' TFS repositories as well as Git repositories. Under Local Git Repositories click Clone and enter the repository url copied earlier.
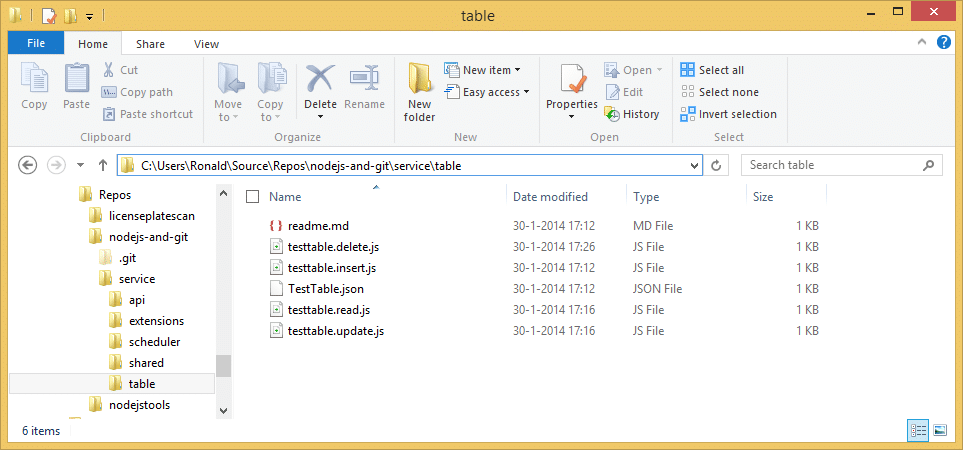
If everything went well we now have a local Git repository as you can see in the screenshot below. What's even better, there's also sub folders for custom API scripts, scheduler scripts, etc. This is something you don't get when you access your Mobile Service from Server Explorer in Visual Studio.
Node.js Tools for Visual Studio
So far so good. We have a local Git repository containing all Node.js script files for our Mobile Service and when we update one of the script files, the change will be reflected inside Visual Studio and we can push it back to the master branch on the server, updating our Mobile Service.
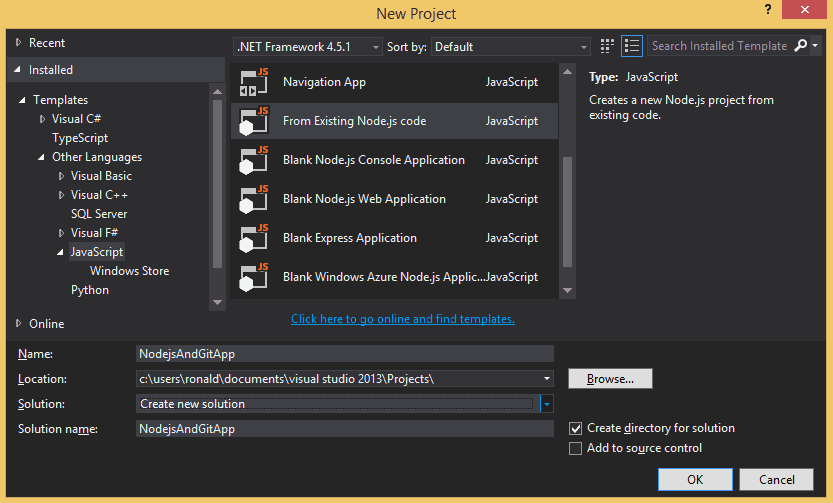
However, the local Git repository is simply a collection of script files and although you can open these all separately inside Visual Studio, this isn't quite the workflow I want. Besides my Mobile Service I have a number of other projects (class libraries, a Windows Phone app, etc.) and it would be great if these were all part of the same Visual Studio solution. For this there exists a NTVS project template called From Existing Node.js code.
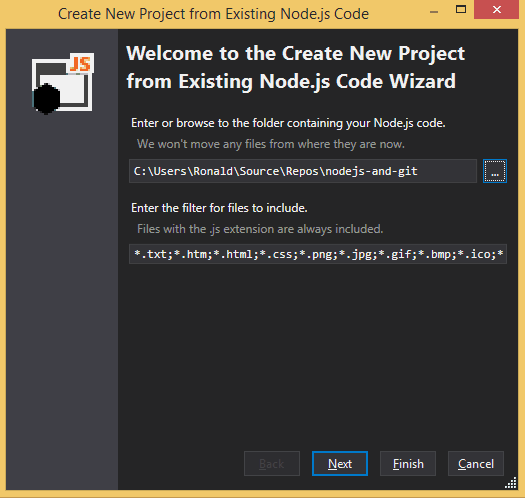
When you choose this project, you can either create a new solution or add the project to an existing solution. A wizard starts that lets you select a folder that contains your Node.js files. Simply select the Git repository folder.
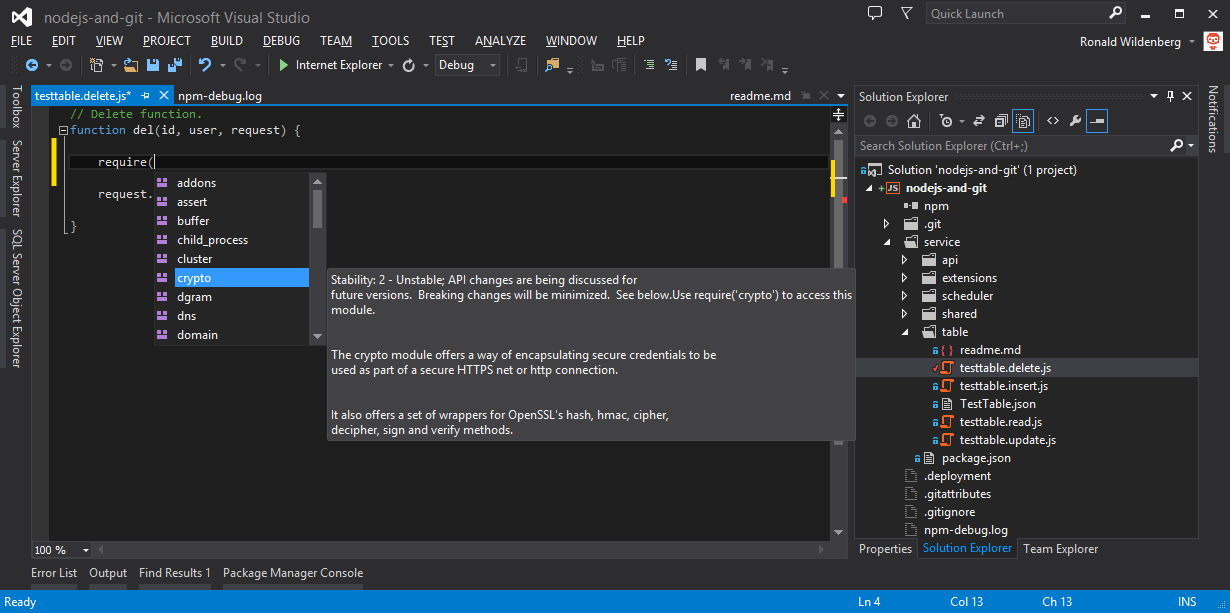
When you click Finish, you're done. You now have a Node.js project inside Visual Studio that you can use to edit all your Mobile Service script files. Do not forget to push the newly added NTVS njsproj file to the master branch.
Making your Mobile Service scripts into a NTVS project has at least two major benefits. First you have the entire Mobile Service in a single project that you can open inside Visual Studio alongside other projects in your solution. Second, you get all the NTVS goodies like IntelliSense and npm. For example, when I type require(, I get a list of all available Node.js modules. Also check out the native Git support in the Solution Explorer: testtable.delete.js is marked as changed.